Tag 1 Liferay DEVCON: Low-Code aka Liferay Objects



Low-Code aka Liferay Objects
Der erste Vormittag der DEVCON stand absolut im Zeichen von Low-Code.
- Modeling data and automating business processes, leveraging Liferay no-code and low-code capabilities
- Bringing low-code to the Frontend Dataset: the Dataset View Management App
 Roadmap for «Modelling Data with Low-Code and No-Code»
Roadmap for «Modelling Data with Low-Code and No-Code»
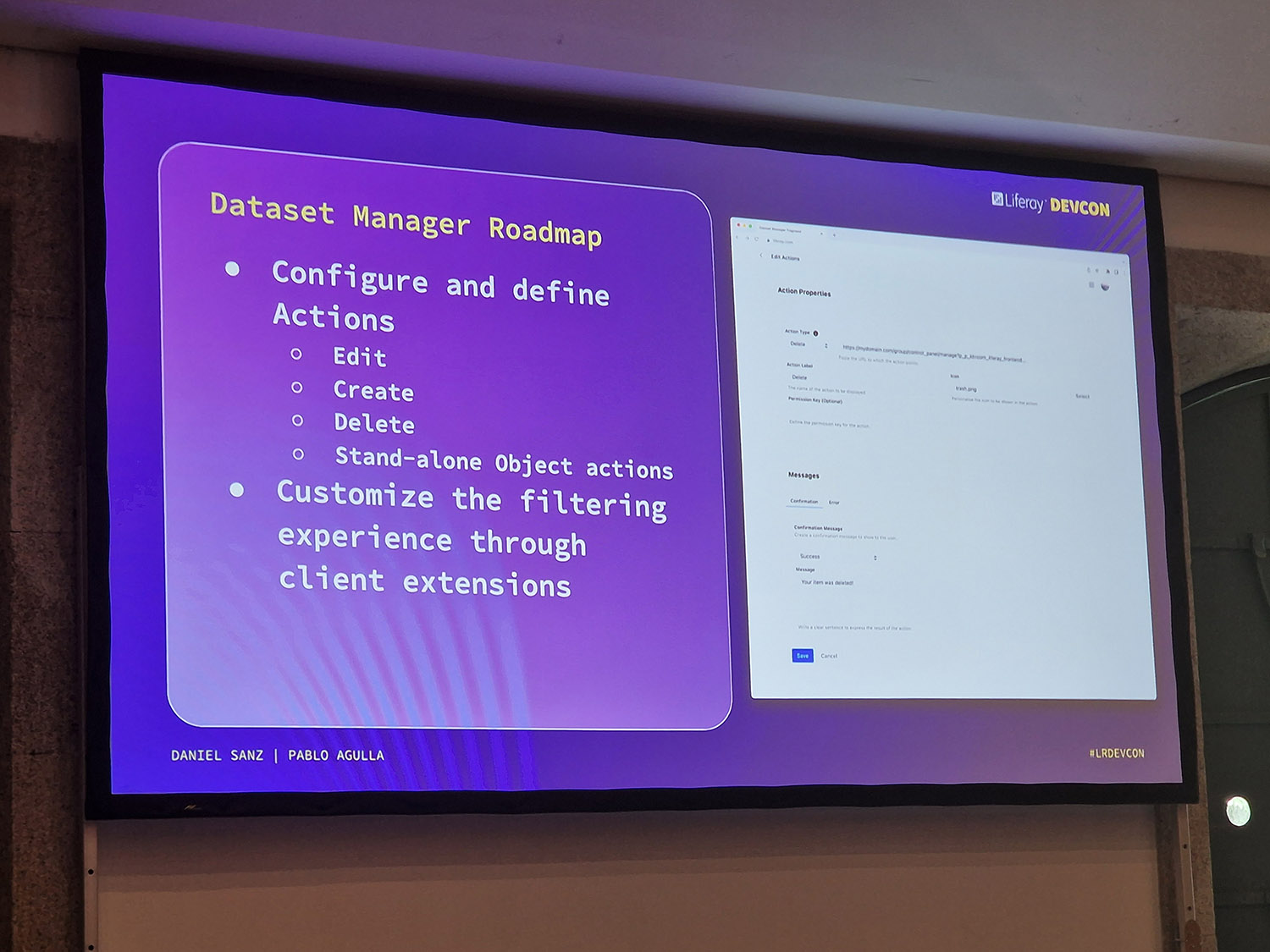
 Dataset Manager
Dataset Manager
Pause & Mittagessen
Der Morgen ist durch. Jetzt gibts was zu beissen.
 En guetä.
En guetä.
btw: Die Organisation ist nur mässig gut.
- Das WLAN funktioniert mehr schlecht als recht.
- Zum Essen gibts viel zu wenig Sitzplätze
- Kein Fleisch ;-)
- Es scheint so, als ob Liferay nicht mit so vielen Leuten gerechnet hätte.
Utility Pages
Liferay hat gemerkt, dass es aktuell noch Seiten gibt, welche optisch nicht angepasst werden können. Beispielsweise die 404 Error Pages, 500 Error Pages, Terms of Use Pages, Login Pages, ...
Mit den Utility Pages führt Liferay die Möglichkeit ein, für diese Pages jeweils eine Fragment-Page zu erstellen, welche dann angezeigt wird.
Zur Zeit funktioniert ausschliesslich die 404 Page. Alle weiteren Seiten folgen mit den kommenden Updates.
Collections, Info Templates, Collection Pages, and Display Pages
Die Entwickler von Liferay haben zur Zeit einen grossen Fokus auf Collections und Collection Pages. Langfristig sollen diese Fragmente den Asset Publisher ablösen.
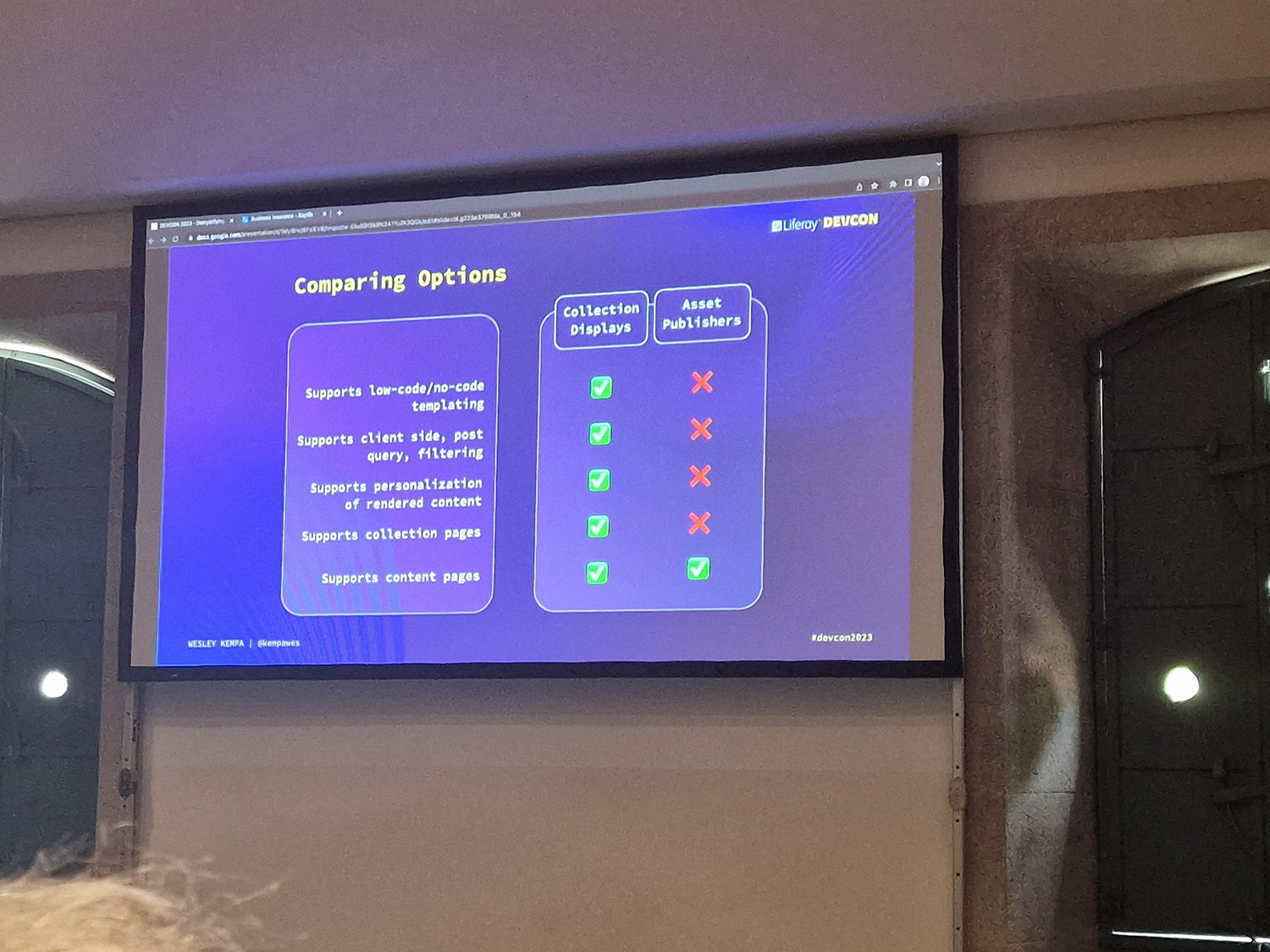
Im geplanten Funktionsumfang werden diese Fragmente den Asset Publisher übertreffen:
 Funktionsumfang Collections vs. Asset Publisher
Funktionsumfang Collections vs. Asset Publisher
Die Collection Assets werden vollständig via Headless API (REST und GraphQL) zur Verfügung gestellt. Somit können die Informationen auch unahängig vom Liferay Frontend genutzt werden.
Content Delivery Components:
- Page Fragments (Low-Code)
- Information Templates (Low-Code)
- Display Pages (No-Code)
Information Templates:
- Es können Freemarker Templates für jeden Item-Type erstellt werden.
- Entitäten können mehrere Information Templates haben
- Felder können gemappt werden
Display Pages:
- Default Templates um unterschiedliche Inhalts-Typen darzustellen.
Additional Delivery Options:
- Custom Collection Provider (Code)
- Collection Filters (Code)
- Personalized Collections (No-Code)
Pause
Wir nutzen die Pause für eine kleine Stärkung mit Kaffee & Kuchen. Nun warten wir gespannt auf den Abschluss des Tages & noch ein paar Product Management Informationen.